워드프레스 아바다(avada) 테마에서 아이콘 만들기 전 준비사항
아바다는 워드프레스에 설치하는 테마 중 하나입니다. 유료 테마라 테마포레스트라는 사이트에서 구입 가능합니다. 테마포레스트는 아바다 같은 테마 뿐만 아니라 다양한 테마, 플러그인 같은 걸 판매하는 사이트입니다. 한국 사이트는 아니구요. 궁금하시면 한번 방문해보세요. 아바다 페이지 링크 걸어드릴게요. 바로가기
워드프레스 아바다 테마 기준 아이콘 생성방법입니다. 다른 워드프레스 테마도 다 똑같을겁니다. 인터페이스가 조금 다르겠지만..
아이콘 생성을 위해서는 svg파일이 있어야 합니다. jpg, png, gif파일 같은 이미지 파일을 변환은 여러 웹사이트에서 가능하니 참고하시구요. 제가 일전에 포스팅을 참고해주세요.
2021.03.18 - [워드프레스] - 무료 svg파일 변환기 "Free SVG Converter"
무료 svg파일 변환기 "Free SVG Converter"
Free SVG Converter로 svg파일 변환하는데 3초! 무료로 svg파일 변환하는 좋은 사이트가 있어서 소개해드릴까 합니다. 바로 "Free SVG Converter" svg파일로 변환을 하는 이유는 아이콘을 새로 만들기 위해서
www.yourtime.kr
아이콘 생성 절차
1. 워드프레스 관리자 페이지로 이동
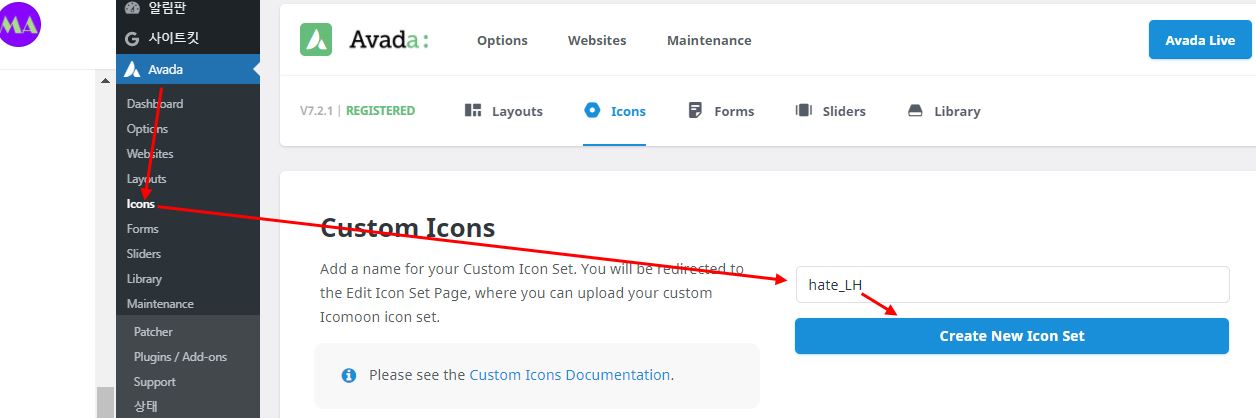
워드프레스 관리자 페이지에서 "Avada >> Icons" 메뉴로 이동합니다. 'Custom Icons'에서 Icon Set의 이름을 넣으시고 Create New Icon Set를 클릭합니다. 저는 LH로고로 만들어 놓은게 있으니 hate_LH로 아이콘셋을 만들어 보겠습니다.

2. 아이콘 zip파일 업로드
우리는 현재 svg파일만 있지 zip파일은 없잖아요. 최종적으론 zip파일을 업로드 해야 하거든요. zip파일 생성을 위해서 Icomoon이라는 사이트로 이동합니다. 해당페이지에 링크가 있습니다. 아래 사진 참고!

3. Icomoon 사이트에서 zip파일을 생성합니다.
해당 페이지로 이동하면 Import Icons라는 보라색 버튼이 좌측상단에 있습니다. 클릭해서 먼저 생성한 svg파일을 임포트합니다. 한번에 여러개도 가능합니다. 임포트하면 Icon Set에 svg파일로 생성한 이미지들이 보이실텐데요.

임포트한 아이콘을 클릭하시고 우측 하단에 Generate Font F버튼을 클릭합니다. 여러개 임포트했으면 한번에 모두 가능합니다. 클릭 후 아래와 같은 화면이 보이실텐데요.

생성 내용 확인하시고 수정사항 있으시면 수정하시고 우측 하단에 다운로드 버튼을 클릭하세요.

그러면 zip파일을 다운로드 받을 수 있습니다.
4. 다운로드 받은 zip파일 등록
2번 항목의 zip파일 등록화면에서 3번 항목에서 생성한 zip파일을 업로드 후 업데이트합니다. 그러면 hate_LH 아이콘 셋에 1개의 아이콘을 등록했고 사용하실 수 있습니다.
아이콘 생성 확인
생성방법이 그렇게 어렵진 않으셨을겁니다. 몇번 하다보면 별거 아닐거에요. 그럼 이제 아이콘이 잘 생성되었는지 확인해보겠습니다. 버튼을 하나 생성하고 아이콘을 넣어볼게요.
버튼 생성 후 옵션에 보면 hate_LH 탭이 생성된 걸 확인할 수 있고 제가 등록한 아이콘이 보입니다.

버튼을 하나 생성하고 아이콘을 적용해볼게요.

이런 식으로 아이콘을 사용할 수 있습니다. 사용법은 무궁무진하니 별도 설명은 하지 않겠습니다. 텍스트가 들어갈 수 있는 곳이라면 아이콘도 들어갈 수 있어요. 아이콘에 대한 설명을 하려면 포스팅이 길어지니 다음에 기회가 되면 하겠습니다. 여튼 jpg, png 이미지 파일과는 다른거에요. ㅎㅎ 사실 나도 찾아봐야..
그럼 모두 즐거운 포스팅하세요.
'워드프레스' 카테고리의 다른 글
| 실시간 이슈 같은 휘발성 글은 네이버블로그에서 쓰세요. (0) | 2021.04.09 |
|---|---|
| 포스팅을 하면 페이스북에 자동 공유(링크)되는 플러그인 (0) | 2021.04.04 |
| 포스팅 아래 '관련 글' 링크 해주는 플러그인 소개 (0) | 2021.03.31 |
| 워드프레스 프론트 페이지 설정 방법 (0) | 2021.03.31 |
| 무료 svg파일 변환기 "Free SVG Converter" (0) | 2021.03.18 |
| 저작권 걱정 없는 무료 디자인 툴 '미리캔버스' (0) | 2021.03.17 |
| 저작권 때문에 이미지를 가져다 쓰기가 무섭네요. (0) | 2021.03.17 |
| 워드프레스 비트나미(bitnami) 로고 없애는 법 (0) | 2021.03.09 |




댓글