워드프레스 블로그를 처음 생성하고 접속하시면 아래와 같은 페이지가 열립니다.

안 이쁘죠.
웓드프레스에서는 다양한 테마를 지원하고 있습니다.
무료, 유료테마가 모두 존재하는데
무료테마도 쓸만합니다.
티스토리, 네이브블로그도 유료테마가 존재하지요.
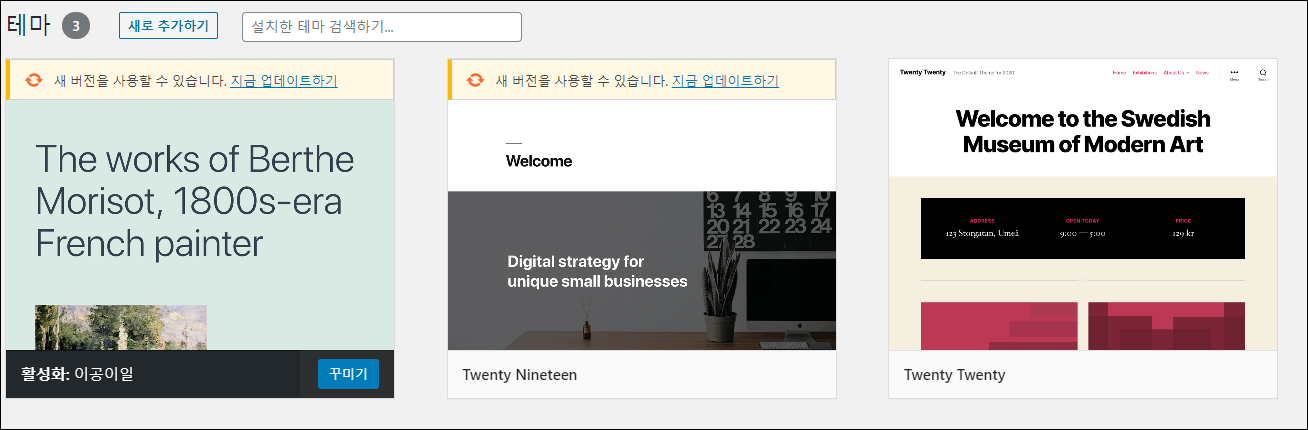
테마를 설정하기 위해 관리자 홈 > 외모 > 테마로 이동합니다.
몇개의 기본테마가 설치되어 있고 새로운 테마를 추기하기로 이동하여 새로운 테마를 설치할 수 있습니다.

인기 테마를 클릭하시면 3,917개의 테마가 검색됩니다.
어마어마하게 많죠. 이 중 맘에 드는 걸 선택해봅니다.
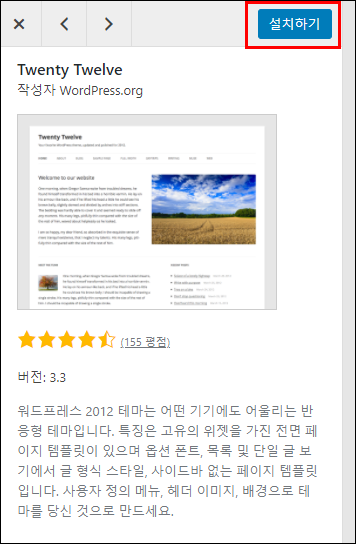
제가 선택한 테마는 Twenty Twelve 테마입니다.
설치하고자 하는 테마로 이동하여 상단 설치하기 버튼을 클릭하면 내 블로그에 해당 테마가 설치됩니다.

설치하시고 Active(활성화하기)를 실행해주세요.
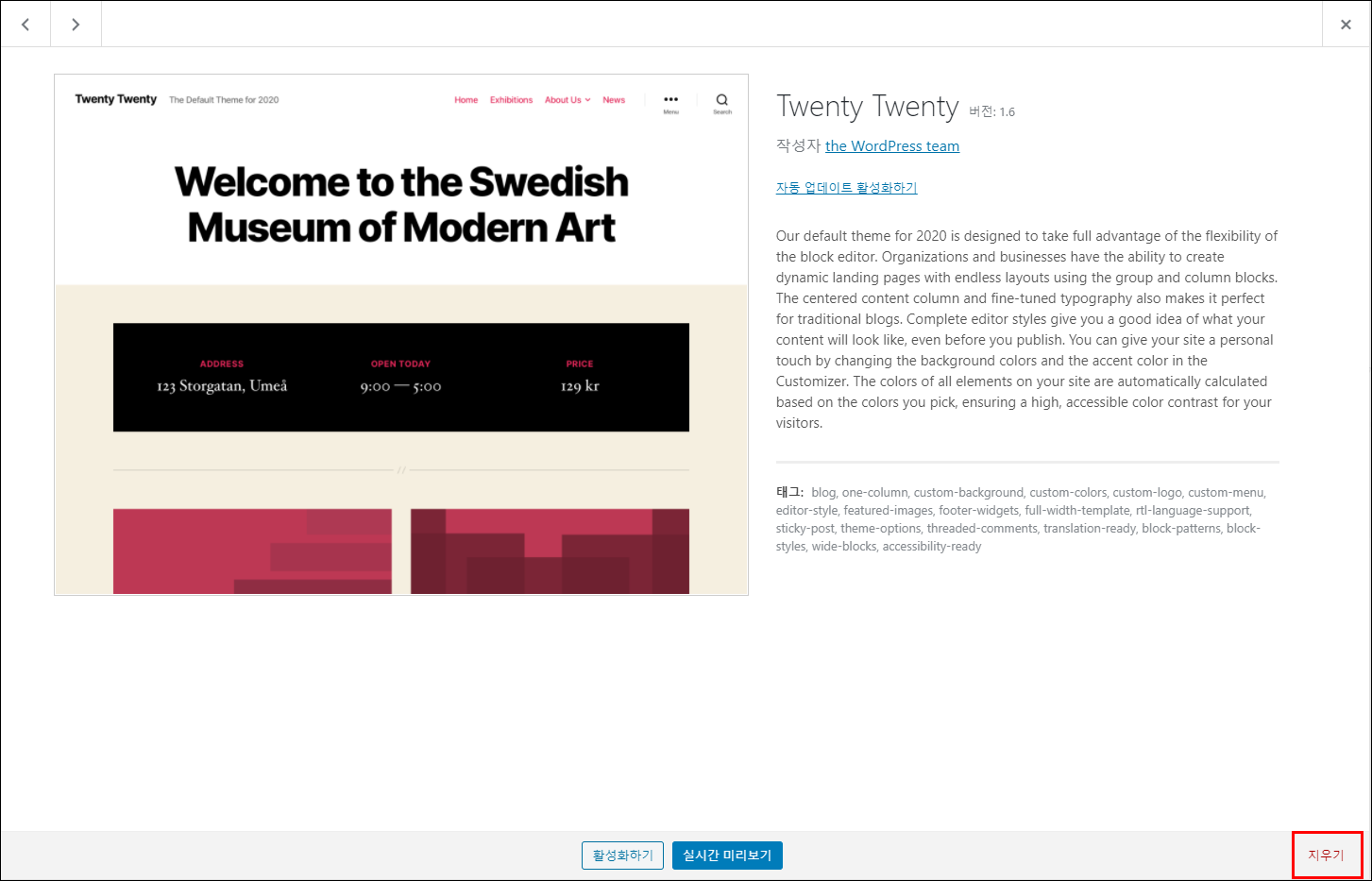
※ 설치한 테마를 삭제하는 방법은 내 테마에서 삭제하고자 하는 테마로 이동 후에 우측하단 지우기 버튼을 실행하세요.

워드프레스는 php 언어로 개발되었습니다.
우리는 php로 개발된 워드프레스 개발코드를 별도로 수정하지 않는 한, 테마를 변경해가면서 사용할 수 있습니다.
테마가 지겨워지면 다른 테마로 변경해도 내가 쓴 포스팅이나 기타 설정값들이 모두 호환된다는 말이지요.
테마 변경 또한 위에서 설정한 것처럼 간단히 변경됩니다.
포털에서 제공하는 블로그 또한 테마 변경이 가능하지만 워드프레스에는 무한한 테마가 존재하고 있죠.
골라 먹을 테마가 많다는 말입니다. 설정도 티스토리나 네이버블로그에 비해 무한하구요.
무료테마도 훌륭하지만
쇼핑몰을 운영한다거나 조금 더 화려한? 멋진? 홈페이지 또는 블로그로 탈바꿈하기 위한 유료테마도 존재하는데 다음에 알아보도록 하겠습니다.
테마 변경한 블로그에 다시 접속해보겠습니다.

정상적으로 테마가 변경된 모습을 확인할 수 있습니다.
이제 해더, 푸터, 사이드바 등를 추가하여 개성있는 본인의 블로그를 만들어 나가시면 됩니다.
감사합니다.
'워드프레스' 카테고리의 다른 글
| 테마포레스트에서 유료테마(아바다) 구매 후 적용하는 방법 (0) | 2021.02.05 |
|---|---|
| 2021년 워드프레스 인기 유료 테마 6선 (0) | 2021.02.05 |
| robots.txt 및 사이트맵 설정을 위한 SEO 플러그인 설치 (0) | 2021.01.23 |
| 워드프레스 네이버 검색엔진 등록방법 (0) | 2021.01.23 |
| 워드프레스 Jetpack 설정 (0) | 2021.01.22 |
| 워드프레스 관리자 이메일 변경 안될 때 해결방법 (0) | 2021.01.22 |
| 워드프레스 블로그 SSL(HTTPS 보안접속) 발급 및 인증하기 - Let's Encrypt (0) | 2021.01.18 |
| 워드프레스 생성 후 관리자페이지 접속(한글화, 신규 관리자 아이디 생성) (0) | 2021.01.18 |




댓글