티스토리는 HTML, CSS를 입맛에 맞게 수정이 가능합니다. 퍼블리셔나 프로그램 개발자가 되어야 꼭 수정을 할 수 있는건 아니거든요. 의지만 있다면 CSS는 조금 어려울 수 있어도 HTML태크 정도는 며칠만 공부하신다면 블로그하는데 충분히 도움될만큼 배울 수 있다고 생각합니다.
티스토리가 CSS가 수정이 가능하기 때문에 디자인을 본인 입맛에 맞게 꾸밀 수 있습니다. 조금의 기술을 섭렵해야겠지만 이미 먼저 간 훌륭하신 선배님들이 많은 발자취를 남겨 놓았기 때문에 조금의 검색만으로도 CSS를 이쁘게 꾸밀 수 있지요.
티스토리를 하면서 약간의 불만은 H1태그(이하 헤딩태그) 가 그냥 글자크기의 대소만 있고 별다른 디자인이 없다는 것이었습니다. 그래서 CSS를 간단하게 수정해봤는데요.
현재의 헤딩태그(단축키 : 시프트 + 알트 + 1 ~ 5) 아래와 같은데요.

티스토리 관리자 페이지 > 스킨편집 > HTML편집 > 상단 CSS로 들어가시면 CSS를 수정할 수 있습니다. 제가 원래 고래스킨이라고 잘 만들어진 사제? 스킨을 사용했는데 소스코드를 유심히 보고 티스토리 기본 테마로 변경했습니다. 돈주고 스킨 사는게 아니라면 기본테마 중 하나 고르는게 최고인거 같아요. 주기적으로 카카오에서 업데이트도 해주니까요 ~
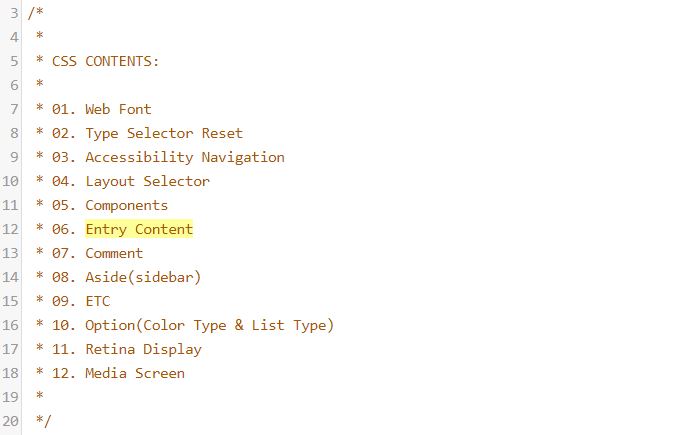
잡설은 그만하고 CSS로 이동해서 H태그로 이동해봅니다. 지금 변경한 스킨은 '북클럽'이라는 스킨입니다. 잘 만들어진 소스는 앞서 주석이 있습니다. 주석을 보면

우리가 참고하고자 하는 H태그는 6번입니다. 검색(컨트롤 + F)를 누르시고 entey content 검색해서 해당위치로 바로 이동합니다.

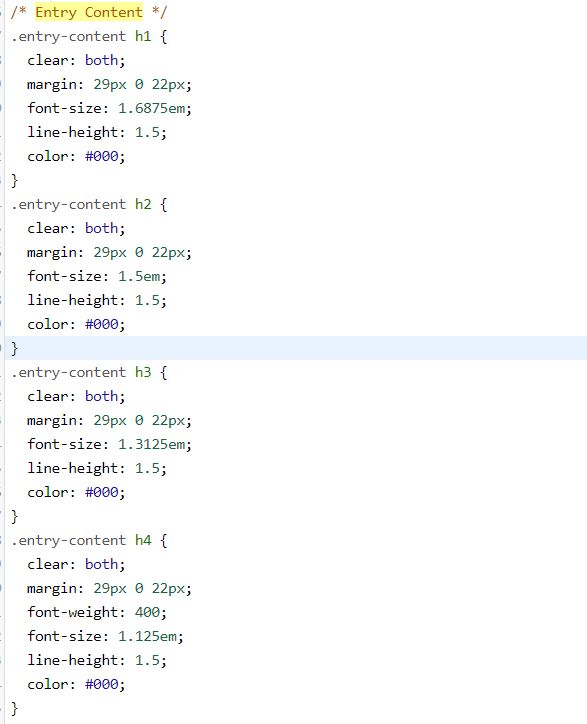
H1 태그부터 쭉 나열되어 있습니다. 간단히 설명드리면
- clear : both >>> 헤딩태그 양 끝단에 객체가 붙지 않도록 초기화
- margin >>> 좌우상하 간격 벌림
- font-weight >>> 글자 굵기
- font-size >>> 글자 크기
- line-height >>> 줄 높이 설정
- color >>> 글자색 (#000이 검정색입니다. )
여기에다가 코드 2줄을 추가하여 좀 더 가시성 있게 만들어보겠습니다.
border-bottom: 2px solid #FF0000;
>> 헤딩태그 밑단에 2px 굵기의 한줄( = solid) 짜리 선을 넣어줘 색상은 정렬의 빨간색으로 ~ (#FF0000 = 정렬의 빨간색)
border-left: 10px solid #F15F5F;
>> 헤딩태그 왼쪽에 10px 굵기의 한줄 ( = solid) 짜리 선을 넣어줘 색상은 티미한 빨간색으로 ~ (#F15F5F = 티미한 빨간색)
※ html 색상표는 네이버에서 색상표라고 검색하면 자세하게 나옵니다.
|
헤딩태그의 CSS를 수정한다고 해서 SEO점수가 더 좋아진다거나 하지는 않습니다. 제 블로그를 방문해주시는 구독자 여러분의 가독성을 높여주는 효과 정도가 있다고 보시면 될까요~ 여하튼 글을 읽기 편해야 재방문 해주시는 분이 계실테니까요 ~ |
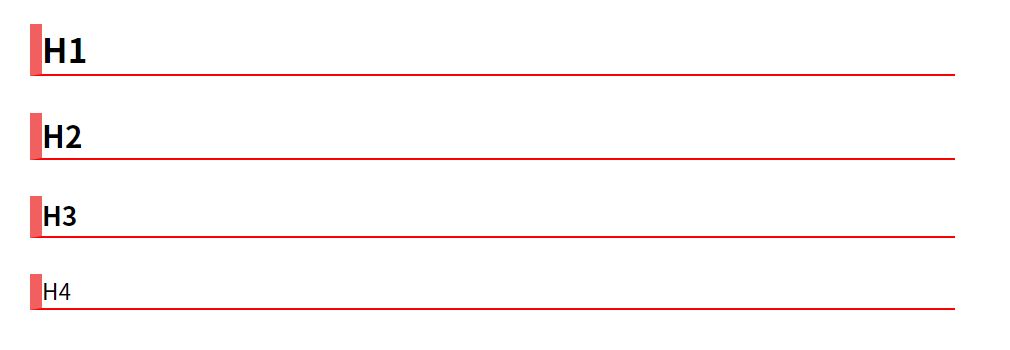
코드 2줄을 추가해주면 다음과 같이 조금 더 헤딩태그가 돋보이도록 만들어줍니다.

그런데 추가한 선과 너무 붙어 있는거 같네요. 조금 띄어주도록 해보겠습니다.
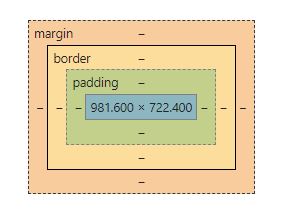
padding: 5px 10px ;
>> padding은 margin과 비슷한 개념으로 오브젝트와 그 사이의 공간을 주는 명령어입니다. 아래 이미지를 보시는 게 이해가 빠를 듯합니다.

그럼 이제 마음에 드는 결과가 어느정도 나왔네요. 아래 정도만 되어도 가독성이 확 좋아졌을 겁니다. CSS를 수정했으니 기존에 써둔 포스팅 또한 모두 변경되어 있을겁니다. 티스토리 블로그를 운영하신다면 헤딩태그를 변경해주세요. 감사합니다.
H1
H2
H3
H4
'티스토리' 카테고리의 다른 글
| 티스토리 2차 도메인을 삭제한 결과 (2) | 2021.06.16 |
|---|---|
| 티스토리 2차 도메인 입힐 때 주의사항 (1) | 2021.06.11 |
| 티스토리 : 애드센스 연결 시 ads.txt 문제 해결방법 (0) | 2021.02.22 |
| 티스토리 블로그 개인 도메인 사용하기 (0) | 2021.01.25 |
| 티스토리 아이콘, 파비콘 3분 안에 만들어 적용하기 (0) | 2021.01.23 |



댓글